
La Barra degli strumenti dell’editor dei testi : WordPress la guida essenziale
La barra degli strumenti dell’Editor dei contenuti. Uso e caratteristiche.
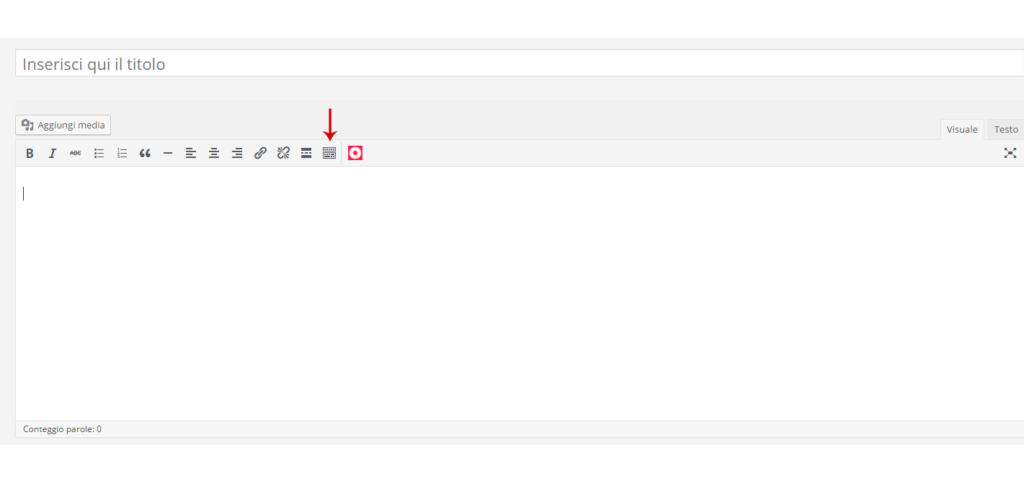
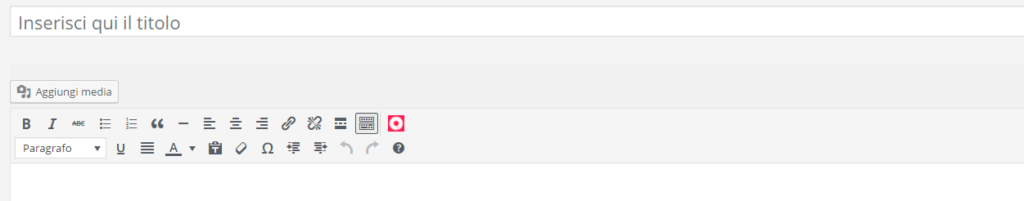
Nell’articolo precedente: Introduzione all’editor di testo , abbiamo cominciato a conoscere il nostro editor dei contenuti, ora è giunto il momento di iniziare a creare il nostro primo vero articolo, e questo processo inizia sempre con l’aggiunta di un titolo.
Ogni volta che si crea un nuovo articolo o una nuova pagina sarà indispensabile inserire un titolo, seppur provvisorio, questo ci eviterà confusione e sopratutto ci impedirà di dover passare al setaccio, in un secondo momento, tutti gli articoli, alla ricerca di quelli senza titolo o con il titolo generico ” Senza titolo.” Successivamente alla scrittura del titolo del mio nuovo articolo posso passare ad inserire i contenuti. Come ben sappiamo Wordpress funziona come un qualsiasi software di word processing pertanto possiamo inserire il nostro testo direttamente all’interno dell’editor, in modalità visuale.
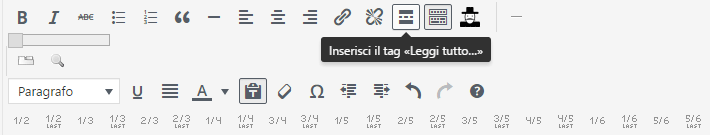
Per impostazione predefinita, la barra degli strumenti del nostro editor dei contenuti ha una sola fila di pulsanti ma in realtà c’è una seconda fila di tasti disponibili, possiamo abilitarla cliccando sul pulsante ” mostra/nascondi la barra degli strumenti” posto all’estrema destra. ( vedi figura sotto ).
Personalmente vi consiglio di utilizzare questa seconda fila di pulsanti aperta, perché contiene degli strumenti importanti.
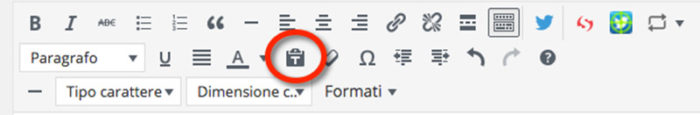
Infatti il primo pulsante che andremo ad analizzare è in questa seconda fila, ed è quello che utilizzeremo ogni volta che avremo la necessità di copiare ed incollare il contenuto di un testo in WordPress, sia che esso provenga dal web, da un documento, o da qualche altra parte. Questo pulsante attiva la funzione di Incolla come testo.

Questa funzione, decisamente importante, permette a WordPress di rimuovere qualsiasi tipo di marcatore dal testo incollato, che quindi diventerà un testo pulito ed essenziale. Chiaramente, rimuovendo i marcatori, perderemo tutta la formattazione, questo ci obbligherà a dover necessariamente ripassare sul testo e aggiungere ogni formattazione desiderata. Titoli, allineamenti, colori.
Ma come starete esclamando? E’ una perdita di tempo.
No assolutamente no perché quando copiamo un testo da Microsoft Word, ad esempio, WordPress cerca di “interpretare” i marcatori di word trasformandoli in marcatori HTML ed il più delle volte questo causa delle disfunzioni che impediscono ai Browser di visualizzare correttamente il tutto.
I primi tre pulsanti che si trovano nella prima fila della nostra barra degli strumenti sono per lo più pulsanti che determinano lo stile del nostro testo. Il primo ci permette di evidenziare il testo in grassetto, il secondo determina l’uso del corsivo, il terzo pulsante ci fornisce l’opzione per un testo barrato . Ecco l’esempio . Per utilizzare questi stili ci basterà selezionare il testo e cliccare sullo stile desiderato.
Successivamente abbiamo l’elenco puntato e l’elenco numerato. Questi pulsanti sono utilizzati per creare delle liste.
- lista 1
- lista 2
- lista 3
Questo sopra è un esempio di elenco puntato . Per utilizzarlo ti basterà cliccare sul pulsante elenco puntato e cominciare a scrivere. Per tornare al testo normale ti basterà utilizzare il tasto invio due volte. Sotto invece un esempio di lista numerata che ha lo stesso utilizzo di quella sopra.
- lista numerata
- lista numerata seconda
- lista numerata terza
Il prossimo pulsante che andremo a visualizzare è il blockquote o citazione. Le citazioni sono il modo migliore per catturare l’attenzione e dare slancio alle argomentazioni del tuo post. Sappiamo bene quanto spesso vengano utilizzati nella redazione di un testo. Per utilizzarla all’interno del tuo articolo WordPress non devi far altro che posizionare il cursore in qualsiasi punto di un paragrafo e quindi cliccare il pulsante citazione, posto dopo gli elenchi numerati.
Ecco un esempio di blockquote o citazione che dir si voglia.
Non mi soffermerò sul pulsante che inserisce una linea orizzontale all’interno del vostro articolo, sappiate che esiste. I tre pulsanti successivi ed il secondo pulsante nella seconda riga della nostra barra dei pulsanti ci permettono di allineare il testo: il primo verso Destra, il secondo al centro, il terzo a sinistra e quello in seconda fila in modo giustificato, che è quello che utilizzo io di norma .
Dopo i pulsanti utilizzati per l’allineamento ci sono due pulsanti per il collegamento ai link di cui parlerò in modo piu dettagliato in un altro articolo.
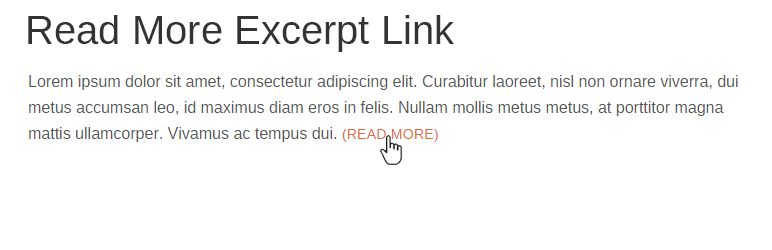
Il pulsante successivo inserisce il tag ” Leggi tutto ” , grazie ad esso si può creare un’anteprima dell’articolo che viene visualizzata nella home page del blog e nell’archivio.
Ecco come si presenta il post ai lettori nella home page del blog.
Dopo aver cliccato sul link Read more ( Leggi tutto ) l’intero articolo viene visualizzato.
Analizziamo adesso la seconda fila di pulsanti, che come scrivevo all’inizio di questo articolo ha una certa importanza nella stesura di un articolo. Prima di addentrarci però, sull’uso dei pulsanti dobbiamo fare una considerazione. Quando leggiamo un articolo sulle pagine di un qualsiasi quotidiano possiamo notare come questo sia suddiviso nel Titolo principale, nei sottotitoli e nei paragrafi. Lo stesso concetto dobbiamo applicarlo al web.
I titoli hanno una duplice funzione: estetica, in quanto permettono di dare una gerarchia visiva alle varie sezioni del nostro articolo, e funzionale, in quanto permettono ai motori di ricerca di interpretare al meglio i nostri testi. Ecco dunque che questa gerarchia la ritroviamo nel primo menù a tendina della seconda fila. Abbiamo la possibilità di utilizzare fino a 6 sottotitoli che nel nostro tema corrisponderanno ad altrettanti stili e grandezze.
Il secondo pulsante corrisponde alla funzione di Testo Sottolineato, che aggiunge non a caso sottolineature al testo. Poi, abbiamo il pulsante Giustifica di cui ho parlato in precedenza, a seguire abbiamo il colore del testo che ci permette di evidenziare il testo e applicare qualsiasi colore. A seguire abbiamo la funzione incolla come testo di cui ho parlato in precedenza.
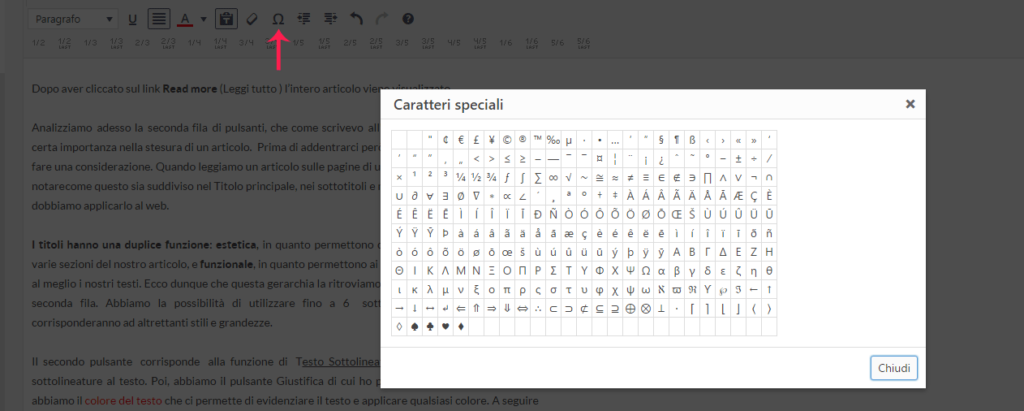
Proseguiamo con il pulsante ” Cancella Formattazione “ che ci permette di rimuovere la formattazione di intere sezioni da un articolo . Eccoci poi arrivati al lo strumento che ti potrà essere di aiuto parecchie volte durante la scrittura di un articolo, ossia i caratteri speciali premendo questo pulsante avremo una tabella con parecchi caratteri speciali che non si trovano sulla tastiera.
Nella figura sopra ho evidenziato il pulsante che apre la finestra contenente i caratteri speciali in WordPress. Accanto ai caratteri speciali abbiamo le funzioni del rientro . Il primo decrementa il rientro il secondo aumenta il rientro. Eccovi un esempio :
Ho aumentato il rientro con il secondo pulsante.
Questo serve per le impaginazioni a secondo dello stile che vogliamo dare al nostro post . Le ultime funzioni sono Annulla e Ripeti facilmente interpretabili.
*****
Autore: Luca Zappalà
Consulente Informatico Aziendale a Catania
WordPress specialist, Software Gestionale Specialist, CRM Specialist
Clicca per visitare il mio Canale youtube.







ilaria marotta
Posted at 18:15h, 29 Maggiociao, nel mio editor di wordpress, il pulsante “mostra/nascondi la barra degli strumenti”
non c’è. Come faccio ad aggiungerlo?