
Introduzione all’editor di testo: WordPress la guida essenziale
L’editor di testo in Wordpress
L’editor di testo è il cuore di WordPress, infatti quando vogliamo creare un nuovo articolo o ne vogliamo modificare un o precedentemente scritto, dovremo fare i conti con questo strumento. In genere è l’elemento in cui faremo la maggior parte del lavoro.
Come già precedente illustrato nell’articolo: WordPress – Il pannello di amministrazione, anche l’editor di testo è costituito da una serie di pannelli, distribuiti su due colonne, che svolgono funzioni differenti. La colonna di sinistra contiene quei pannelli che svolgono principalmente funzioni legati direttamente al contenuto del nostro articolo, mentre la colonna di destra contiene quei pannelli che hanno funzioni e caratteristiche che hanno a che fare con la gestione e con i metadati del post.
La colonna di sinistra
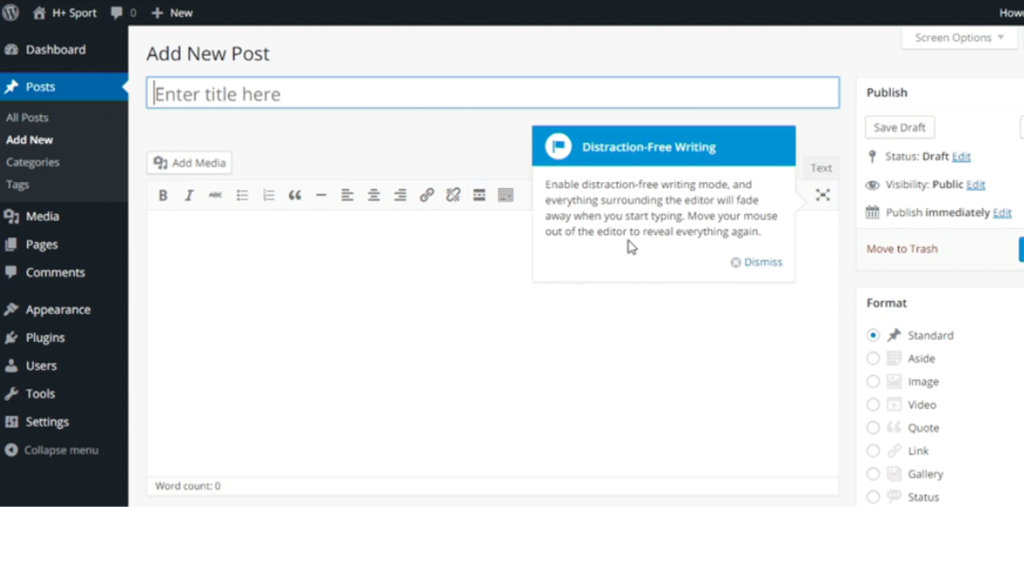
Se questa è la prima volta che stai aprendo l’Editor di testo vedrai comparire una finestra a bandiera che ci informa circa la modalità di scrittura senza distrazioni. Questa funzione può essere attivata e disattivata con un semplice clic sul pulsante posto all’estrema destra della barra degli strumenti dell’editor stesso, come raffigurato nella figura sotto.

La funzione scrittura senza distrazioni , se abilitata, ci permette di nascondere tutti i blocchi del pannello di controllo (sia il menu, che i pannelli di gestione e dei meta dati posti alla destra ) che potrebbero distrarre lo scrittore , in questo modo esso potrà concentrarsi unicamente sulla stesura del testo. Fantastico vero ?

Per rivelare gli oggetti nascosti basta semplicemente spostare il cursore del mouse o toccare un punto qualsiasi al di fuori dell’Editor dei contenuti. È inoltre possibile disattivare questa funzione cliccando nuovamente sul pulsante: modalità di scrittura senza distrazioni.
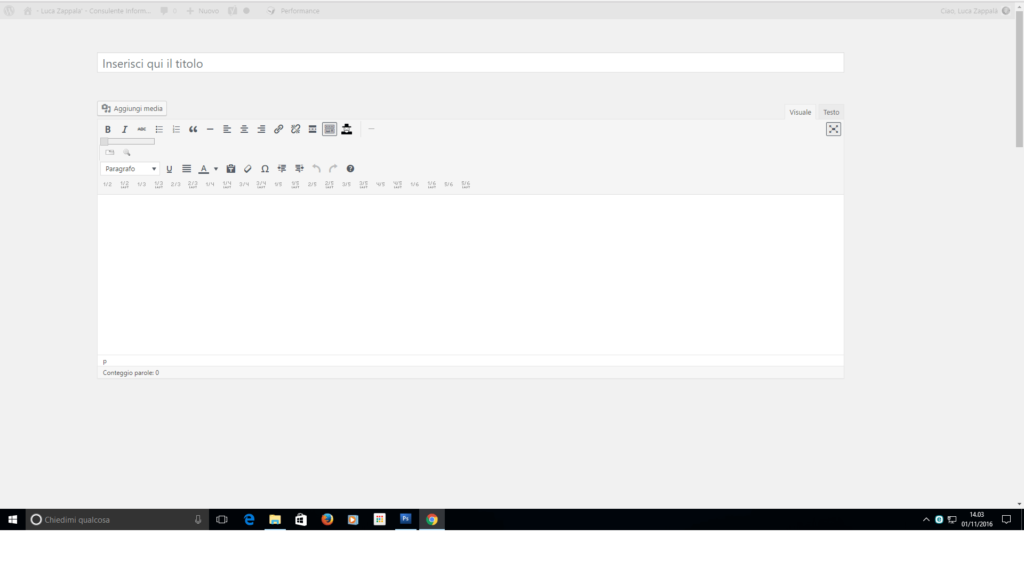
Per il momento ritorniamo alla visualizzazione normale in modo da andare a scoprire ulteriori funzioni e caratteristiche del nostro editor di testo.
Partendo dall’alto abbiamo il campo Titolo. Questo è il campo in cui è necessario immettere il titolo del post, non appena lo avremo inserito, WordPress genererà automaticamente un permalink visibile appena sotto il titolo. Una volta che il permalink viene generato possiamo eventualmente modificarlo. Come ? basta fare clic sul pulsante Modifica .
Passiamo ora al nostro Editor dei contenuti. E’ un WYSIWYG , acronimo inglese che sta per What You See Is What You Get , ( quello che vedi è quello che è ottieni ) . Ci possiamo scrivere del testo, inserire immagini ed altri contenuti multimediali. Il nostro editor ha una propria Barra degli strumenti che andrò a dettagliare nel prossimo articolo, e che ci consente di lavorare al pari di un qualsiasi programma di elaborazione testi.
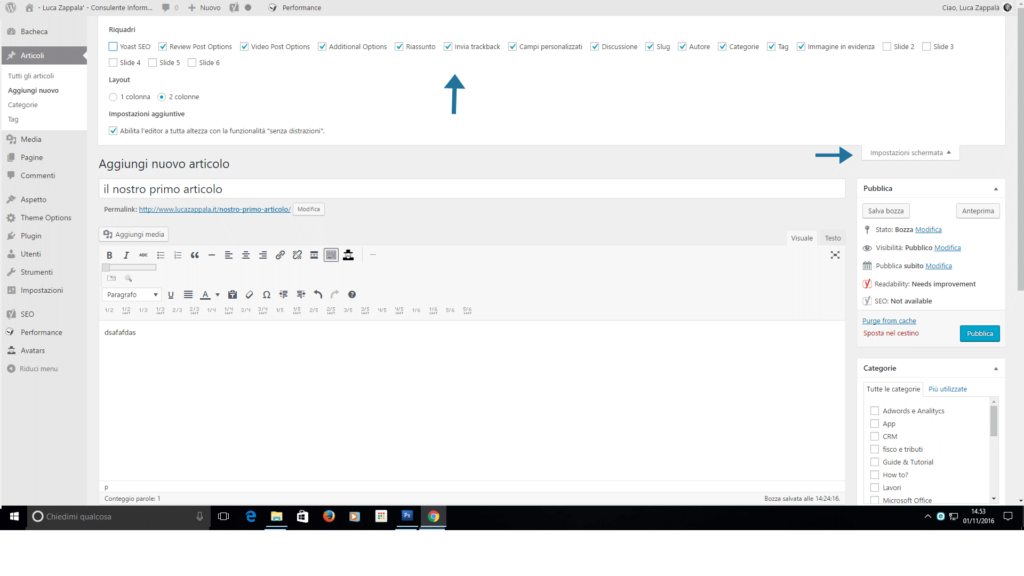
Nella configurazione di default di WordPress, se scorriamo verso il basso non troveremo nessun altro campo visibile al di sotto del nostro editor dei contenuti, ma se ci posizioniamo sul pulsante Impostazioni Schermata possiamo notare un insieme di funzioni nascoste che possiamo abilitare, tra cui il Riassunto, Discussione, Autore, i Trackback. Se selezionati verranno proposti di default sotto l’Editor contenuti per impostazione predefinita. ( vedi figura sotto ).

La colonna di destra
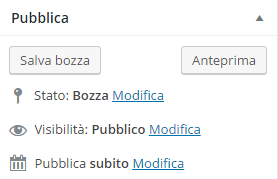
Nella parte superiore della colonna di destra si trova il pannello di pubblicazione, al cui interno troviamo lo stato in cui si trova l’articolo ( Bozza, In attesa di revisione, Pubblicato ) , la visibilità che può essere Pubblica, Privata o Protetto da Password , e d infine la possibilità di impostare una data ed ora di pubblicazione dell’articolo.

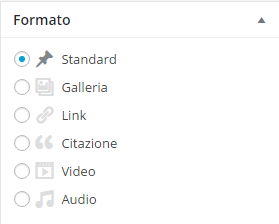
Il pannello successivo è il tanto discusso pannello formato, che ci consente di scegliere il tipo di post che andremo a pubblicare. Esso è molto dipendente dal tema che utilizziamo per la formattazione dei vari formati.

I prossimi due pannelli sono molto importanti e sono quelli delle Categorie e dei Tags.
In WordPress, tutti gli articoli devono appartenere ad almeno una categoria e possono avere pochi o molti Tags, questo dipende da come hai deciso di impostare il tuo sviluppo editoriale. Approfondiremo il loro utilizzo nei capitoli successivi.
L’ultimo pannello sulla colonna di destra che viene visualizzato è quello dell’immagine in evidenza, (featured images), nella maggior parte dei casi sono sfruttate come anteprime all’interno della homepage, in una lista di notizie, o sui social media. Per utilizzare la funzione ci basta cliccare sul link “Imposta l’immagine in evidenza”, e ci apparirà l’interfaccia per inserire il file di immagine che potremo prendere direttamente dalla libreria dei media di WordPress, o caricarla direttamente dal nostro computer.
Prima di iniziare a lavorare col nostro editor dei contenuti voglio ricordarti che tutti i pannelli ad eccezione del titolo e dell’editor WYSIWYG possono essere compressi utilizzando la freccia posta in alto a destra di ognuno di essi, ma non solo e anche riorganizzare la colonna a nostro piacimento spostando semplicemente i pannelli con un ‘azione di drag and drop.
← La creazione di un nuovo post
La barra degli strumenti dell’editor dei testi→
*****
Autore: Luca Zappalà
Consulente Informatico Aziendale a Catania
WordPress specialist, Software Gestionale Specialist, CRM Specialist
Clicca per visitare il mio Canale youtube.


No Comments